Kapag dini-disable natin ang mga buttons…
- Hindi malalaman ng user kung bakit disabled ang button.
- Hindi maa-access ng keyboard (via Tab key) ang button kasi hindi na ito focusable.
- Mababa ang contrast nito by default. Mahihirapan ang ilang users na makita ito.
<button>Button</button>
<button disabled>Disabled Button</button>Mas okay na way
-
Instead na gamitin ang
disabledattribute, gamitin angaria-disabled. Ima-mark nito as disabled ang button, pero ikaw ang maglalagay ng functionality at styling para magmukhang disabled ang button. - Siguruhing puwede pa ring ma-focus ang button gamit ang keyboard. Huwag tanggalin ang focus ring kung hindi mo ito papalitan ng sarili mong styling.
<button aria-disabled="true">Button</button>
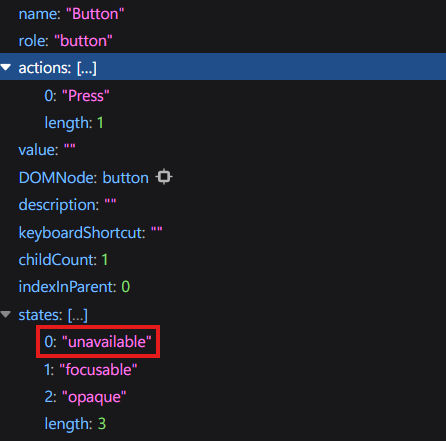
aria-disabled attribute ng isang button to
true, hindi ito visually magmumukhang disabled, pero marked ito bilang
unavailable sa mga assistive technology.
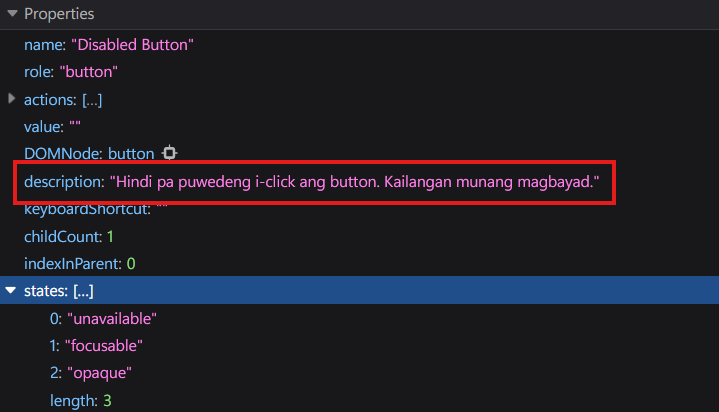
- Kung kaya, magbigay ng hint sa user kung bakit hindi pa puwedeng i-perform ang action.
<button aria-disabled="true" aria-describedby="disabled-hint">Disabled Button</button>
<p id="disabled-hint">Hindi pa puwedeng i-click ang button. Kailangan munang magbayad.</p>Hindi pa puwedeng i-click ang button. Kailangan munang magbayad.

aria-describedby attribute, puwede nating i-connect sa button ang
paragraph na #disabled-hint. Magbibigay ito ng additional information sa
mga gumagamit ng assistive technologies kung bakit naka-disabled ang button at kung ano
ang puwedeng gawin para makapagpatuloy.
Sa JavaScript, puwedeng i-check ang value ng aria-disabled attribute para
malaman kung tutuloy ba dapat ang action kapag nakipag-interact ang user sa button:
const shouldContinue = button.getAttribute('aria-disabled') === 'true'
if(shouldContinue) {
// Ituloy ang action ng user
} else {
// Magpakita ng hint (e.g. tooltip, modal) na nagpapaliwanag kung
// bakit hindi pa puwedeng ituloy ng user ang action na ito at kung
// ano ang puwedeng gawin para ma-enable ang button.
}
